Voice Automating Spotify w/ React and Codesphere
If you’re a developer, you know how many different tabs and applications you might have open at once. That’s why today we’re going to…

Earlier this week, we spoke about the relationship between coding productivity and listening to music. If you’re a developer, you know how many different tabs and applications you might have open at once. That’s why today we’re going to create a simple web app to voice control Spotify.
You can check out the demo, deployed on Codesphere, here:
https://18922-3000.codesphere.com/
Project Overview
To do this we’re going to use React, the Spotify Web API, the react-speech-recognition library, and Codesphere.
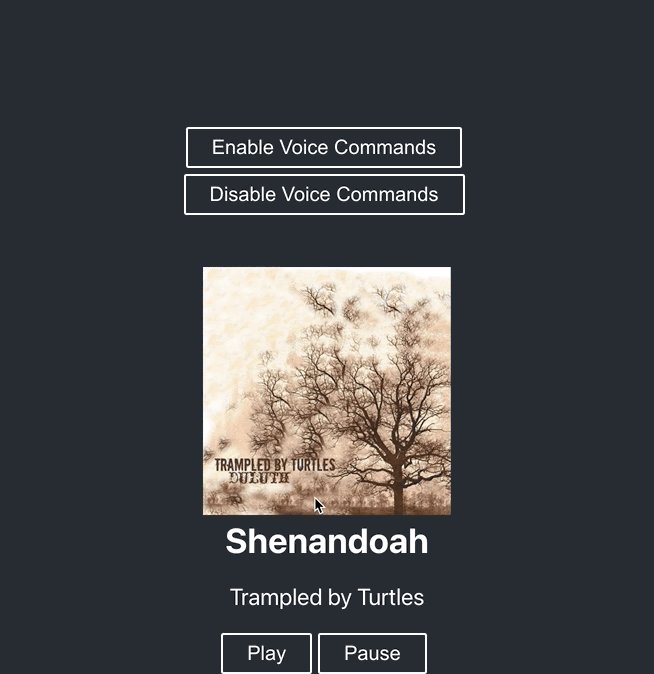
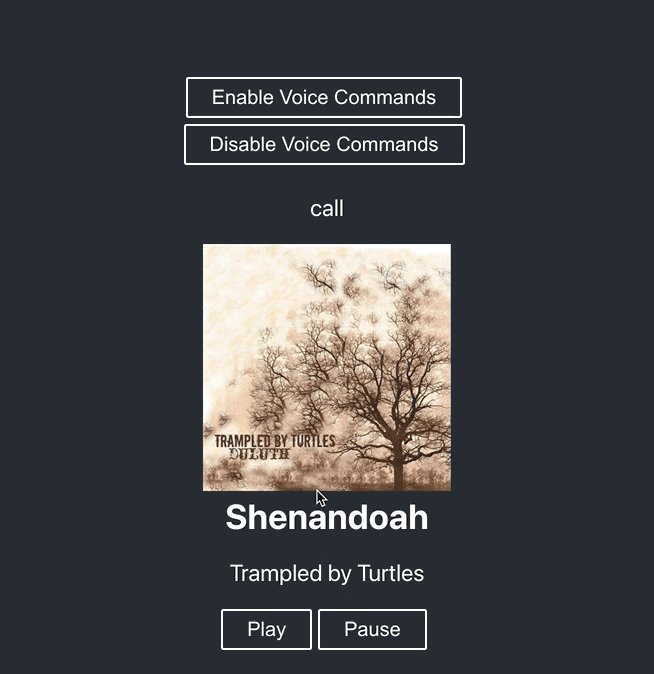
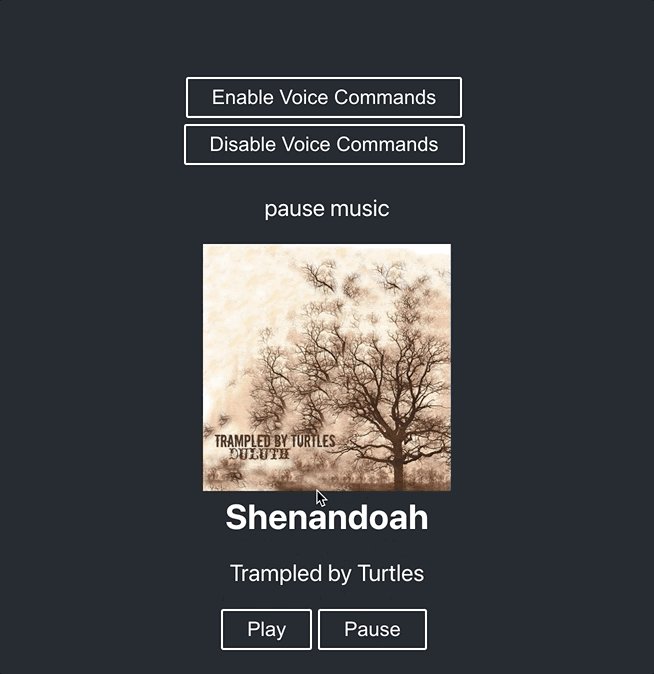
The flow will look like so:
This GIF obviously doesn’t include sound, but upon saying “pause music”, your Spotify will pause, and upon saying “play music”, the song will start playing again.
Spotify’s Web API includes tons of different features, so you can automate your app to do pretty much anything you can do in the actual Spotify app.
Setting up Spotify Web API
To get started with the Spotify Web API, go to this page and sign in with your Spotify account: https://developer.spotify.com/dashboard/
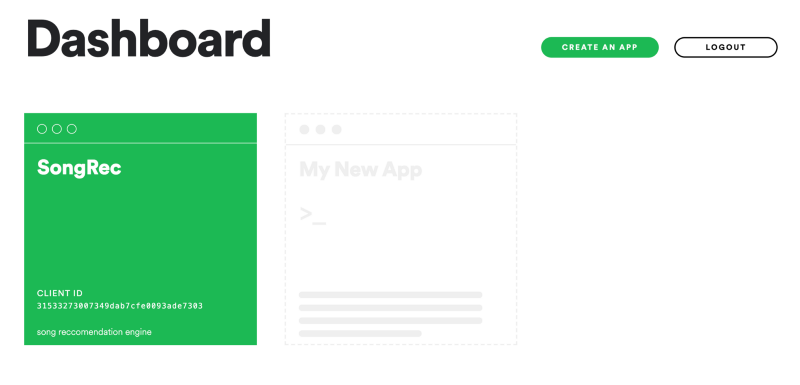
You will then see a menu to create a new app in your Spotify developer dashboard:

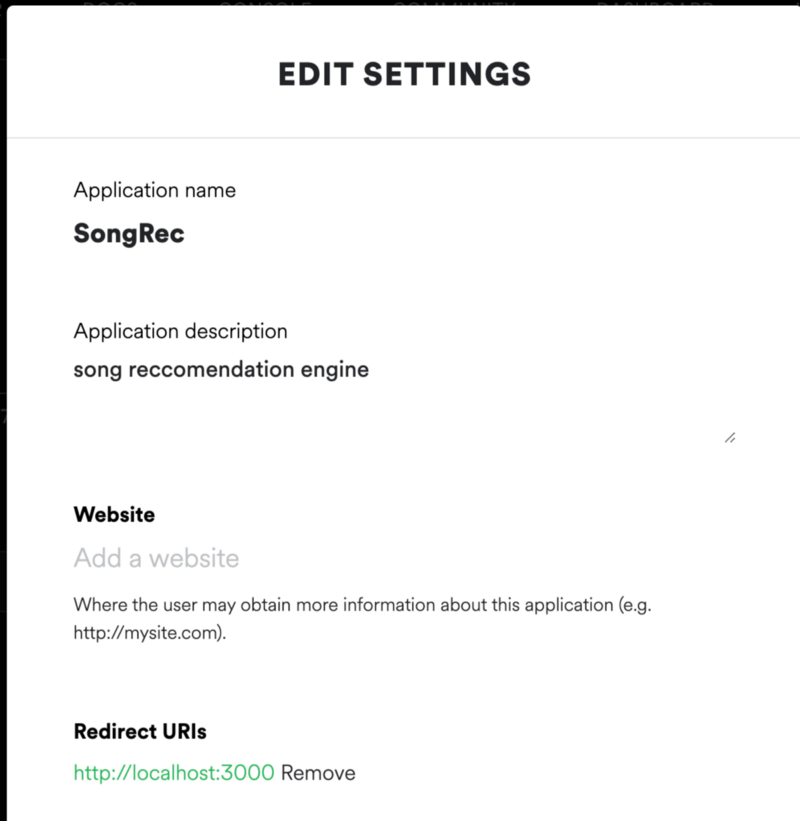
Once you create your app, press the edit settings button and add localhost:3000 to your redirect URI. This is the link that Spotify will send the user to after they successfully sign in. If you are deploying this app in the cloud, make sure to change your redirect URI to the domain of your app.

Finally, note the clientID in your dashboard, we are going to need this for later.
Creating our Spotify Player
We are going to handle authentication by storing an authentication token that we pull from the API. The user can begin the authentication process by pressing a sign-in button and being redirected to a Spotify login.
Once there is a valid token, we then are going to pull the currently playing song and display the title, artist, and album cover. Finally, we are going to add buttons that can play and pause the current song.
And we are going to style these components like so:
With this code, we can play and pause our Spotify from the web. That’s cool I guess, but not really helpful. Now here comes the fun part.
Setting up Voice Recognition
We are first going to install the react-speech-recognition library with:
npm i react-speech-recognition
We then are going to amend our code as follows:
And there you have it! We can now voice control our Spotify!
Next Steps
Playing and Pausing songs is only the tip of the iceberg of the Spotify Web API. If you want, you can use the API to create a functioning Spotify clone.
In addition, if you link up more voice commands, you can create a fully automated Spotify app. While this is nice for those of us who are lazy, this also has the potential to make life much easier for music listeners with visual impairments.
So code away!
Brought to you by your good friends at Codesphere, the next-generation cloud provider.
