How to Get Started with Umami on Codesphere, Your Google Analytics Alternative
Unleash Umami on Codesphere: Your Privacy-First Google Analytics Alternative. Learn setup & A/B testing for data-driven insights!

In today's digital landscape, data privacy is paramount. With giants like Facebook and Google tracking users across the web using cookies, the need for privacy-centric solutions has never been greater. Umami stands out by prioritizing user privacy and avoiding the use of cookies altogether. By not using cookies, Umami ensures that it doesn't collect personal data, thus safeguarding the privacy of your audience. This commitment not only protects user information but also ensures that you maintain control over your data. By choosing Umami on Codesphere, you're not just opting for powerful analytics, but also actively safeguarding the privacy of your users.
Umami
Umami is a modern, open-source analytics solution offering advanced features and privacy-centric design. It provides a comprehensive understanding of user interactions with websites or applications, rivaling Google Analytics in functionality.
Users may prefer Umami for its self-hosted option, ensuring full control over data and compliance with privacy regulations, while still offering robust analytics capabilities. Its simplicity, flexibility, and focus on user privacy make Umami a compelling alternative to Google Analytics for those seeking more control over their data.
In this tutorial, we'll guide you through setting up your own Umami instance on Codesphere and conducting an A/B test.
What is an A/B test?
An A/B test, also known as a split test, is a method used to compare two or more versions of a webpage or app to determine which one performs better. In an A/B test, users are randomly divided into groups and shown different versions of the same webpage or app, with each version containing a specific variation or change. The performance of each version is then measured based on predefined metrics, such as click-through rates, conversion rates, or user engagement.
By analyzing the results of the test, you can determine which version is more effective in achieving your goals and make data-driven decisions to optimize your product or website.
Prerequisites
For following along this tutorial like blog post you need to have these things before diving in with us.
- To deploy Umami
- Codesphere Account
- Database (MySQl, Postgres)
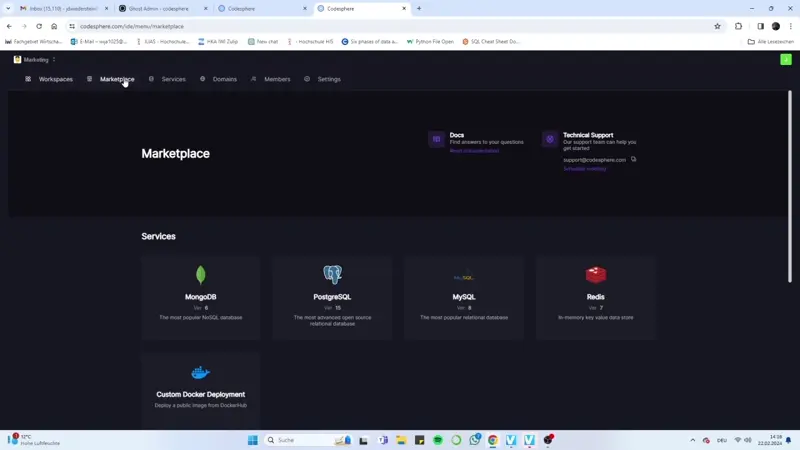
Note: If you haven't a Database connection yet you can get one in the marketplace tab in your Codesphere teams overview.
- To conduct an A/B test
- A domain
- Two versions of a website to analyze
- Deployed Umami instance on Codesphere
Deploy Umami on Codesphere
To set up Umami on Codesphere, follow these steps:
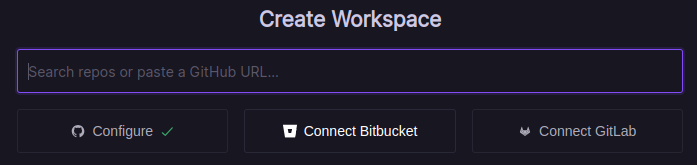
Open a new workspace on Codesphere and paste this GitHub link into the text field:
GitHub link: https://github.com/codesphere-community/umami

For the next step you need a MySQL or Postgres database which we can connect to our Umami instance. If you don't have a database yet, acquire one from the marketplace tab in the teams overview.

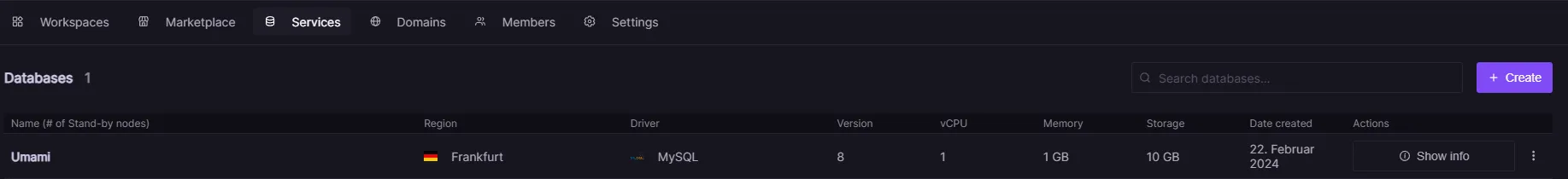
To initialize a new database may take several minutes. When your database is ready to be used you can click on `Show info` on the right side to get all relevant information:

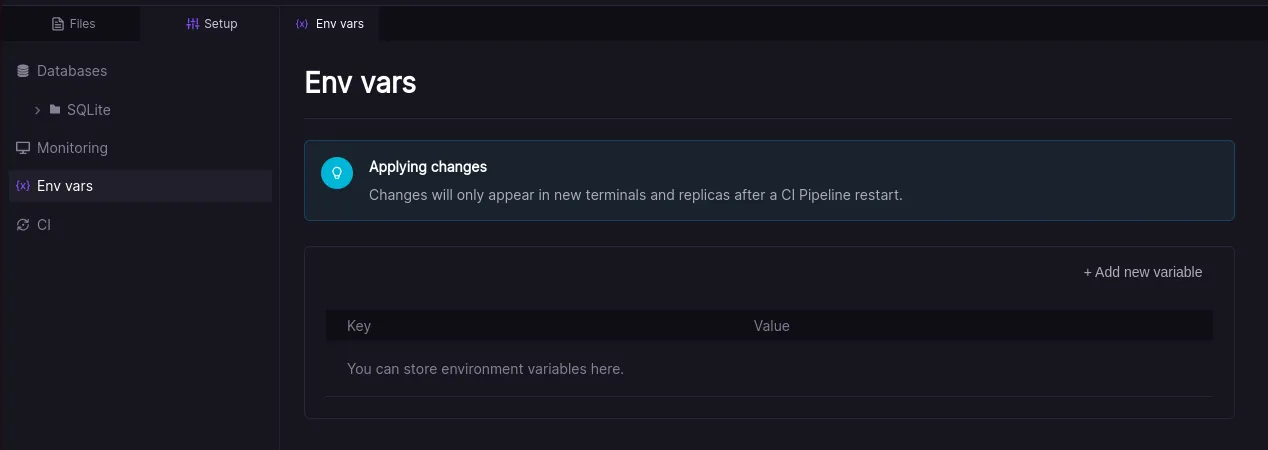
We need to create a new environmental variable in our Codesphere workspace, so that Umami can use the database. To do that switch to the set up tab on the left side of your workspace and navigate to `Env vars`:

By clicking + Add new variable you can create a new environment variable.
- Key:
DATABASE_URL - Value: Your database URL
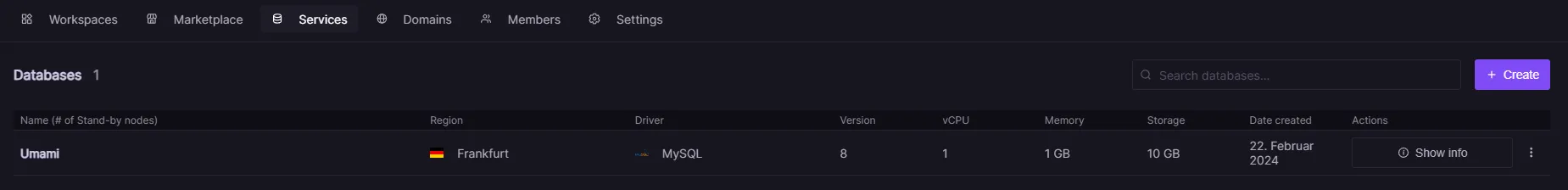
If you created your database on Codesphere, you find the `database URL` in the `Services` tab in your Codesphere team overview:

When clicking Show info the database URL is listed under Connection string. Just copy the string into the value field when creating a new environmental variable.

Now you can start the 'Prepare' stage of the CI-Pipeline, and upon completion, start the 'Run' stage. You can navigate to the CI-Pipeline UI by clicking CI-Pipeline at the bottom of your workspace:

Access your Umami instance by clicking the Open deployment button in the top-right corner of your workspace. When initializing Umami for the first time, you need to sign in with the following credential:
- user:
admin - password:
umami
After signing in, we recommend changing the admin credentials immediately to ensure security. You can do this in the settings on Umami.

Feel free to discover what you can change in the settings on Umami and set up your Umami instance according to your preferences.
After setting up Umami, you're ready to proceed with setting up an A/B test on Codesphere and utilizing Umami to analyze the results.
A/B testing with Umami on Codesphere
To set up an A/B test on Codesphere, you need a domain so that multiple workspaces can connect to it. If you haven't connected a custom domain yet, we have a tutorial on how to do this:
Link: https://codesphere.com/articles/custom-domains?ref=codesphere.ghost.io
To start setting up this A/B test, you need to create a workspace for each version of your website you want to test.
For this example I used the static landing page with Express.js and Tailwind.CSS Template: https://github.com/codesphere-cloud/landingpage-temp
After creating these workspaces, you need to connect them all to the same custom domain. This allows Codesphere to automatically handle traffic distribution, ensuring that traffic is evenly distributed among the different versions.
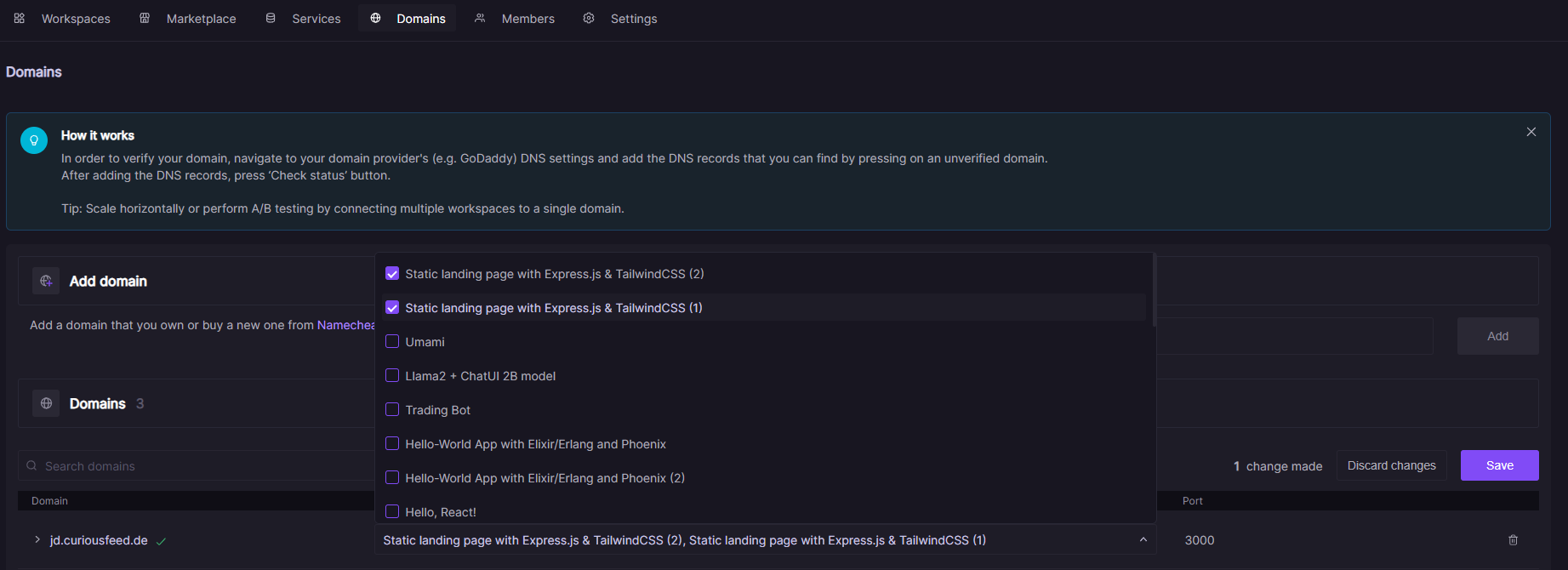
You can do this in the teams overview on Codesphere by navigating to the domains tab. All you need to do is select the workspaces that should be associated with this domain:

Don't forget to save the changes by clicking the save button on the right side.
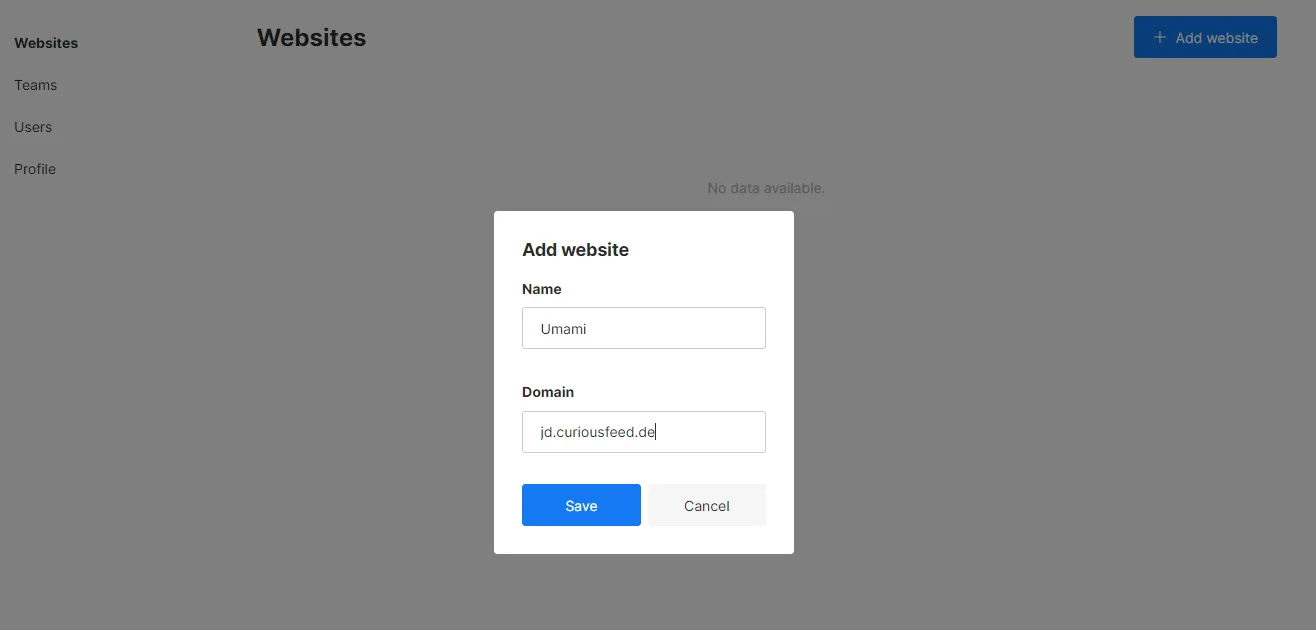
Now we want to add our website to Umami. To do that, we navigate to the settings once again and click on the blue button in the top right corner. You just need to fill out the modal with the name of your website and your custom domain, which you set up on Codesphere:

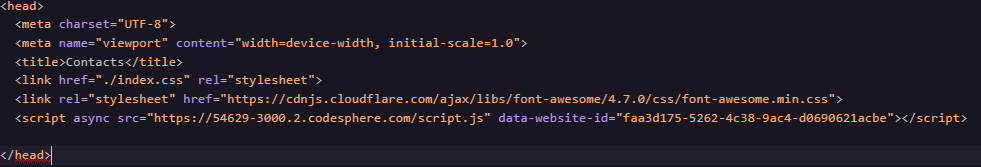
Now we can obtain the tracking code, which needs to be inserted into the <head> tag of each version of our website. You can find it by editing your website settings and navigating to the tracking code section, where you can copy the tracking code:

When pasted the tracking code into your html file in the <head> you need to save the file with Ctrl + S

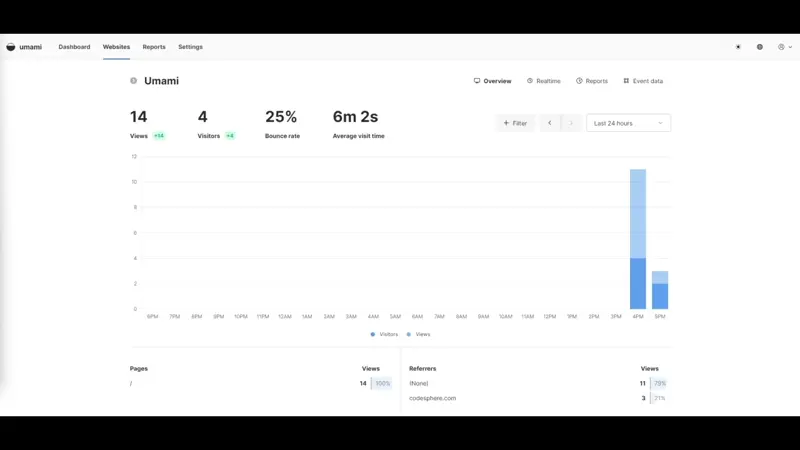
<script> tagWith that being set up we can see the traffic data in our umami dashboard when navigating to Dashboard and then click on View details :

Now, we want to conduct an A/B test on one of our buttons within our website. For that, we need to write a tracking event code in JavaScript, which sends data to Umami every time this specific button is clicked. This JavaScript code needs to be pasted into each of our version's HTML files:
<script>
function trackButtonClick(buttonId) {
umami.track('Button_Click', { button_id: buttonId });
}
</script>then we need to give the button on each of our versions a on_click attribute like this:
a) Version 1:
<button onclick="trackButtonClick('Version_A_Button')" type="submit" class="[...]">
Notify me
</button>b) Version 2:
<button onclick="trackButtonClick('Version_B_Button')" type="submit" class="[...]">
Notify me
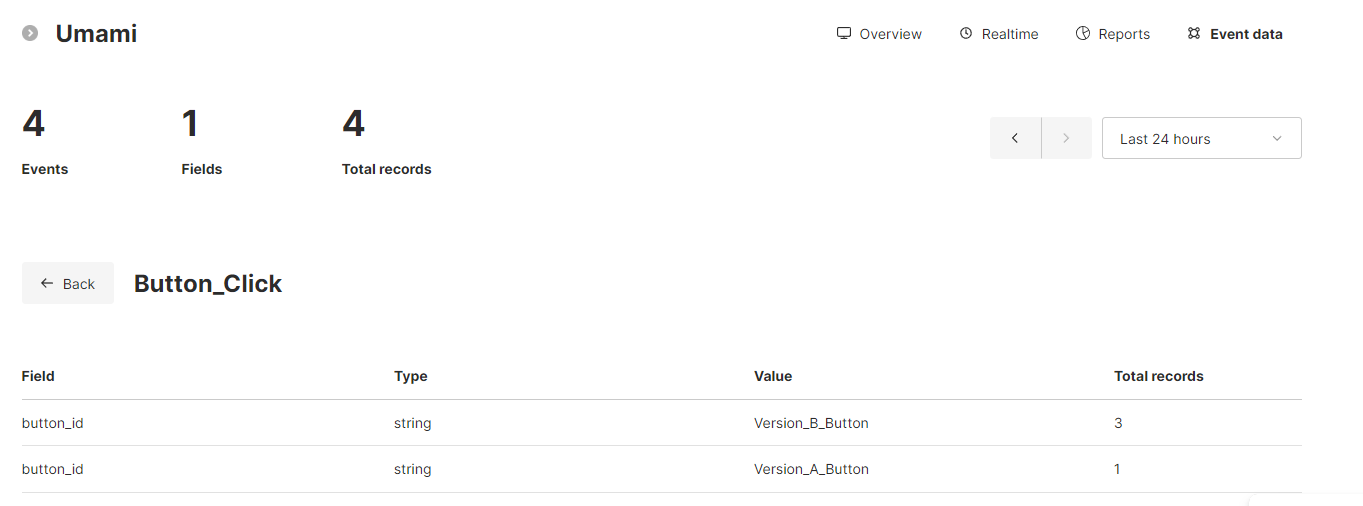
</button>With that setup, Umami can distinguish between both buttons and count how often each of them is clicked. We can view the results in our Umami dashboard by navigating to Event Data and then clicking on our event, Button_Click.

With that setup, we can track which version receives more clicks. You can view the results on Umami in your website's overview.
This is a simple example of A/B testing, and there are more use cases for A/B testing with Codesphere and Umami.
Conclusion
Umami is a powerful Google Analytics tool that's worth exploring further. It offers much more than the example we've shown in this blog post. Additional features of Umami include funnel analytics, drop-off rates, traffic sources, real-time data, and much more. Moreover, you have full control over your data.
If you're interested in trying Umami and need assistance, you can join our Discord community. There, you can connect with the Codesphere Team and fellow Codesphere users.
Discord: https://discord.gg/codesphere
