Preview Deployments with GitHub Actions
Automatically deploy your pull requests from GitHub to Codesphere without any maintenance effort.

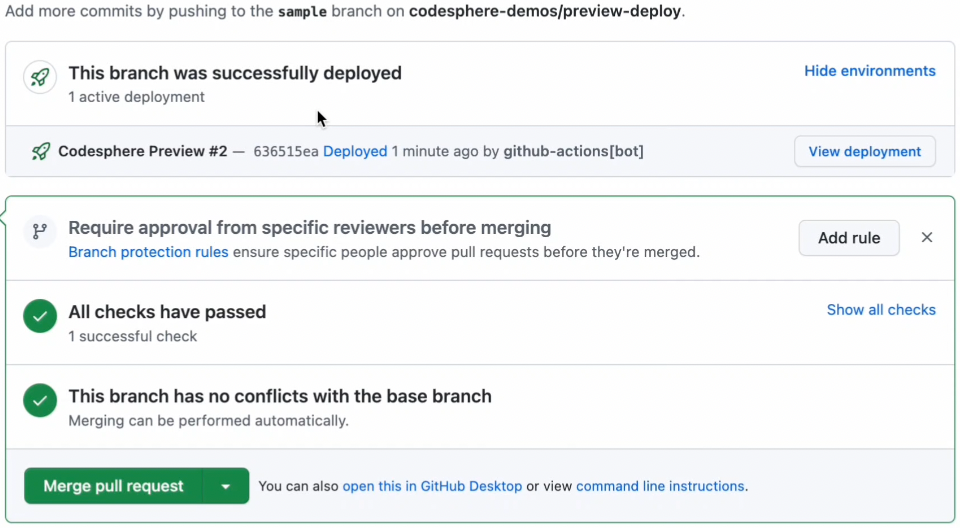
With Preview Deployments you can automatically create deployments for changes you make to your application. Once set up, any changes pushed to your repositories' pull requests will automatically be deployed to a Codesphere workspace. The link to the preview deployment will be available in the pull request.
The benefit of such preview deployments is that every team member can take a look at the current state of a new feature development.
Step by step setup guide
- Set up a Codesphere account with username and password (OAuth users can set a password via the forgot password link on the signin page)
- Connect this account to your GitHub repository (
grant accessin create workspace modal) - Open the repository's settings in GitHub
- In Secrets and Variables/Actions create two secrets
CODESPHERE_EMAIL&CODESPHERE_PASSWORDwith your credentials - Create the directory /.github/workflows/ in your repository
- Add a new file
main.ymlto that directory - Add, commit, and push the following lines to that file
on:
workflow_dispatch:
# open, reopen and synchronize will deploy a workspace for the current commit.
# If a workspce is already deployed, that workspace is updated to the newest version.
#
# closed: Workspace will be deleted
pull_request:
types:
- closed
- opened
- reopened
- synchronize
permissions:
contents: read
pull-requests: read
deployments: write
jobs:
deploy:
# prevent multiple workspaces to be created for the same branch
concurrency: codesphere
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Deploy
uses: codesphere-cloud/gh-action-deploy@main
env:
GITHUB_TOKEN: ${{secrets.GITHUB_TOKEN}}
with:
email: ${{ secrets.CODESPHERE_EMAIL }}
password: ${{ secrets.CODESPHERE_PASSWORD }}
team: 'My Team' # Change this to your team
plan: 'Boost' # Select the plan for your app (Micro, Boost or Pro)
onDemand: 'true' # Set this to true for on demand
env: |
MY_ENV=test
MY_SECRET=${{ secrets.MY_SECRET }} - Open a pull request for the repository - your deployment will start
All configuration options
email
Required email of the Codesphere user.
password
Required Password of the Codesphere user.
team
Required Name of the Codesphere team.
plan
Plan of the created workspace. See pricing page for corresponding compute, memory & storage amounts.Available options:
- Micro
- Boost
- Pro
Default "Boost".
onDemand
If set to true the workspaces will be deployed in off when unused deployment mode.
env
Set environment variables in your workspace.Use dotenv like environment variables definition. See https://www.npmjs.com/package/dotenv for details.