Path-Based Routing
Learn how to connect multiple independent applications to a single domain by associating different paths with distinct workspaces

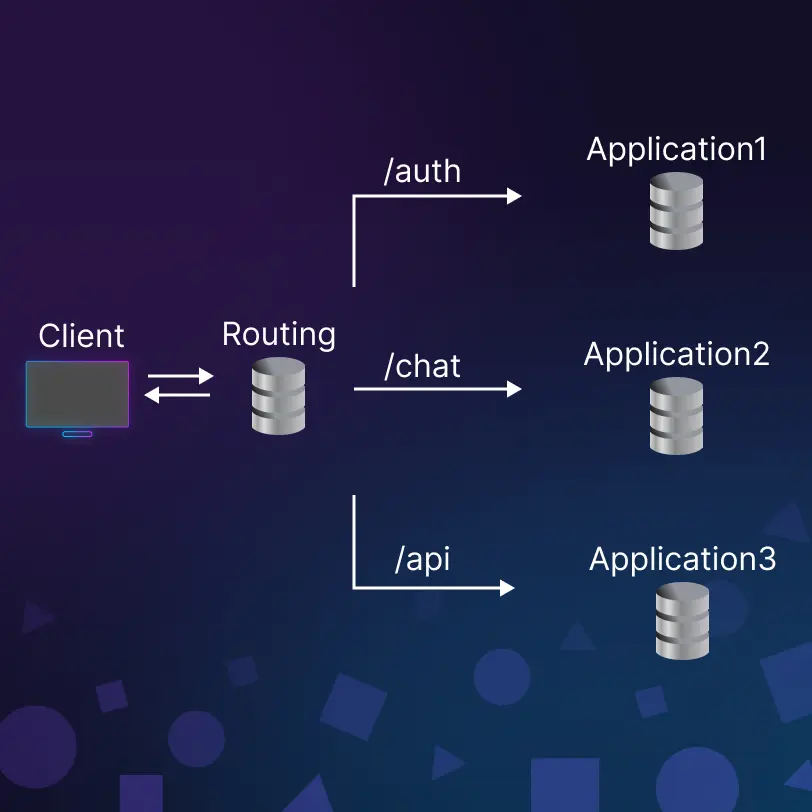
Path-based routing is a powerful feature that allows you to seamlessly connect multiple independent applications to a single domain by associating different paths with distinct workspaces. This feature is particularly useful for scenarios such as hosting a primary website (e.g. codesphere.com) and an associated blog (e.g. codesphere.com/blog) on separate applications with their own resources, code bases, and release cycles.Another use case for path-based routing is building micro-service or monorepository architecture applications where micro-services are served at paths. This setup used to require intricate knowledge of reverse-proxy capable proxy software like Nginx or Apache. With Codesphere, anyone can set this up with a few clicks.
Setting paths for your domains
Navigate to Domains and expand one of your verified domains to open the path-based routing settings. Click Add to add a new path, then assign it to a workspace and confirm your changes with the save button. You can also add sub paths like /shop/garden.

Now your domain is serving the connected workspace at yourdomain.com/yourpath.
Preparing your application to serve from that path
We opted for routing from the perspective of a monorepo with individual services in folders served from the folders paths. What this means is that the workspace connected to yourdomain.com/yourpath needs to serve content from that specific route. If your app was previously not configured to serve content from that route, i.e. you connect two standalone applications that both serve content from the root path, you will need to make changes so that the application runs on the right path.To illustrate let's look at two simple express.js applications:
- Application 1 currently has three routes
/,/contact, and/blog - Application 2 currently has three routes
/,/articles, and/search
If you connect Application 1 to yourdomain.com/ and Application 2 to yourdomain.com/blog the routing will overwrite the /blog route from Application 1 and serve Application 2 there instead. Since these two application were not built with such folder structure in mind navigating to yourdomain.com/blog would initially lead to a Cannot /GET error.The path does not start serving from the root again, but instead from the actual path. In order to make this work we need to move all current routes of Application 2 into a directory /blog and change the routing in our express.js index file. We will append /blog/ to all three previous routes, resulting in /blog/, /blog/articles and /blog/search.In this video we explain how to do these changes for a static express.js application
What seems like an unnecessary inconvenience at first makes more sense if we look at the micro-service / mono-repository use case again. In this case, an application would be built with these paths already in mind. Services are packaged and placed in separate directories from the start, so you only need to copy the folder structure into the path-based routing UI and you're ready to go.
Regex based routing for paths
Routing via wildcard paths or even more sophisticated regex rules can be enabled for each domain by selecting the checkbox Paths contain regular expression. When enabled routing will be based on the resolved regular expression from the path field.
This allows more complex setups where for example all requests to /products/* need to go to a specific backend service whereas all other requests go to a frontend served by another workspace.