Our Favorite Dev Tools at Codesphere
“A good craftsman never blames his tools”


“A good craftsman never blames his tools”
In the oh-so-exciting world of tech today there’s an endless list of developer tools to choose from. My personal favorite dev tool is the button on my coffee machine!
It so happens that I recently got a new laptop so it felt like the perfect time to ask the team here at Codesphere, and you guys, what some of the best dev tools out there are.
So, here are our, and by extension probably some strangers in the comments, favorite dev tools as of September 2021:
”Git.”
Git is the most popular version control system in the world, so it’s no surprise it was the one-word answer given by our Senior Software Engineer, Mr. Roman Frolov, when I asked what his favorite tool was.
For the uninitiated out there a version control system, in a nutshell, allows us to manage changes made to our project, track the history of changes, and most importantly, collaborate with others. Version control systems fall into two categories; Centralized and Distributed.
In a centralized system, each team member connects a central server to get the latest copy of the code and push any changes to it, but the problem here is that if the central server goes down the team is unable to collaborate until the server comes back to life.
Git is a Distributed system, meaning every team member has a copy of the project and its history on their own machine.
Git is not the only distributed version control system out there but it is the most popular because it’s free, scalable, fast, and open-source. If your git knowledge is lacking, it might be time to get learning. An overwhelmingly large percentage of projects use Git and it should be a mainstay for any dev resume.
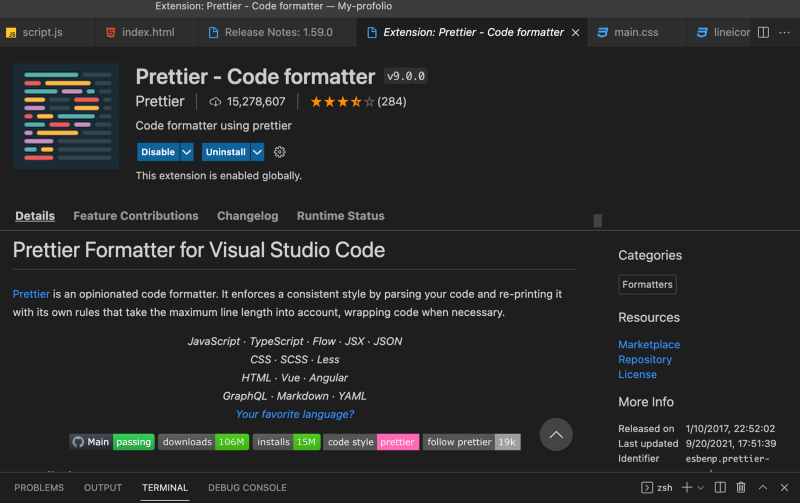
Prettier

Lazy developers ARE good developers.
Prettier, one of the early IDE extensions installed for most new devs is an opinionated code formatter that “enforces a consistent style by parsing your code and reprinting it with its own rules that take the maximum line length into account, wrapping code when necessary.”
It’s one of the top 10 most popular Visual Code Studio extensions of 2021 for good reason — having a common style guide when working in a dev team is just 👏good 👏practice.
Prettier is a fully automated style formatter that will re-shape all your code to adhere to the team style guide after each save, making it easier for other devs to read and keeping the whole project looking slick and professional.
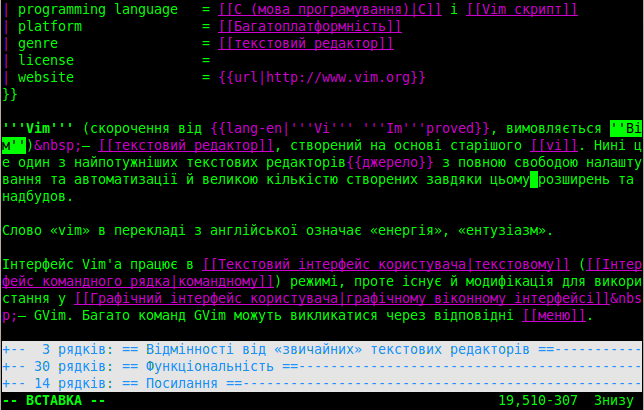
Vim
Vim is a text editor for code, in which you navigate with your keyboard instead of your mouse. But why? I hear you ask, would you ever want to use a keyboard to navigate everywhere in this modern age of IDEs. Because of productivity.
Every time your hand is moving the mouse your productivity declines, working with Vim keeps your fingers on the keyboard and that means more time writing code. Think of it like learning an instrument, learning to code with Vim is going to be difficult at first but after some practice, you’ll be a rockstar. No pain, no gain…

Vim runs on the terminal and is installed on almost every machine. At some point in your coding career, you have probably found yourself dropped into Vim in your terminal with no way to escape? For those who might not know :q will help you back home in this situation.
Vim Modes
Vim has a variety of different modes -This isn’t a tutorial so we will refrain from diving too deep into each but if you’re not familiar with Vim yet, a quick overview might give you a better idea of how it works.
Being entirely keyboard input there is obviously no mouse used to select specific things you want to interact with. In order to extend the functionality of the keyboard, Vim can be toggled into different modes, each of which has a different feature set.
- Normal mode is the default mode that Vim starts in and is mostly used for navigation, you’ll spend most of your time in this mode using Vim.
- Insert mode is next up, this mode will have the most familiar behavior to most newcomers. Any key you press while in this mode will be displayed on the screen, as the name suggests this mode is used for inserting characters.
- Visual mode, similar to how clicking and dragging work with a mouse, this mode is used to select and apply commands to sections of text.
- Command mode is used to apply commands that cannot be easily done in normal mode, like replace or find for example.
- Last up is Replace mode, used to replace existing text to be replayed by typing over it.
Designed to help you spend more time writing code instead of editing code, Vim is a team favorite for productivity here at Codesphere. If you’re not using it yet, maybe this has aroused your interest, go check it out and let us know in the comments what you think.
ColorZilla
A simple and common tool in any dev’s browser, ColorZilla is a color picker extension for Chrome and Mozilla. Use it to quickly get the hex code for any color in your browsers and copy it directly to your clipboard to be pasted into wherever you need.

Not much to say about this one except that it’s a must-have for any dev or designer. Get it installed and get color picking today.
TabNine
A personal favorite of mine when I was learning to code. TabNine is an AI code autocomplete plugin for your IDE, that predicts the line of code you are writing and makes intelligent suggestions for you to choose from. A great time saver and a great way to be a truly lazy developer.

Similar to Google search word or phrase autocomplete works, as you type a list of suggested options will be provided for you to select from, and with a bit of practice, you can move quickly through previously laborious code blocks.
TabNine is by no means perfect, the suggestions aren’t always perfect and the default key to select a suggestion is the same as the default to move to a new line so you can input a suggestion you didn’t mean to if you’re not paying attention. But overall I recommend giving it a go and seeing how you like it.
Tooled up
So these are some of our team’s favorite dev tools here at Codesphere, and I’ll be sure to use them on my new machine, but what are yours? What dev tools can’t you live without? Maybe we misrepresented your favorite tool somewhere in our list today? Let us know and we can all get a little better together.
Hopefully, we’ve turned you on to something new with our suggestions but with the endless list of tools available nowadays there will always be new toys to play with and new ways to make our coding lives a little better.
Thanks for reading and have a great day, evening, night wherever you are!
