How to create a Twitch Chat Game with Javascript
In this tutorial, we are going to build a basic Twitch Chat Game that reads Twitch comments and uses them to allow a player to interact…

Twitch Plays Pokemon
In this tutorial, we are going to build a basic Twitch Chat Game that reads Twitch comments and uses them to allow a player to interact with the web app. While we aren’t going to get too fancy in terms of what we make, we will go over the building blocks for you to make the next big Twitch game!
If you’d like to follow along line by line, you can find the source code here:
https://github.com/LiorB-D/TwitchChatGame
And if you’d like to quickly try out the game, you can test out a demo on Codesphere right here:
https://codesphere.com/#https://github.com/LiorB-D/TwitchChatGame
Once the app loads in, just enter your twitch channel on line 45 of index.html and run
node server.js

Tools We’ll Be Using
The tools we are going to use in this tutorial are relatively straightforward, though you may need additional libraries and frameworks depending on what kind of game or Twitch bot you are looking for.
Tmi.js
First, the cornerstone of our interaction with Twitch chat is going to be a library called tmi.js.
Tmi.js is a well-documented javascript package that allows you to read and write to a Twitch chat. While there are a few ways to access it, including an NPM package and a ReactJS wrapper, we’ll be using a static Javascript file to access tmi.js. You can download that Javascript file here:
https://github.com/tmijs/tmi.js/releases/download/v1.8.3/tmi.min.js
P5.js
Next, in order to create the graphics for our very simple game, we will use p5.js, an easy-to-use graphics library for javascript.
You can access p5.js via the following CDN:<script
src=”https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.1.9/p5.min.js” integrity=”sha512-WIklPM6qPCIp6d3fSSr90j+1unQHUOoWDS4sdTiR8gxUTnyZ8S2Mr8e10sKKJ/bhJgpAa/qG068RDkg6fIlNFA==”crossorigin=”anonymous”></script>
Codesphere
Finally, we’ll be developing and deploying our app with Codesphere. Codesphere is a zero-config cloud provider that offers a Web IDE directly on its platform, in order to make deployment much more seamless.
If you don’t wish to deploy your app, all of the steps in this tutorial will work in your text editor of choice.
What We’ll Be Making
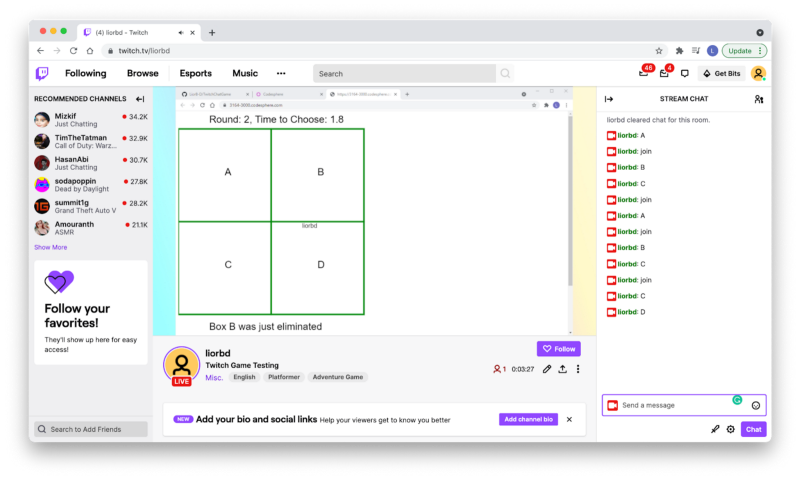
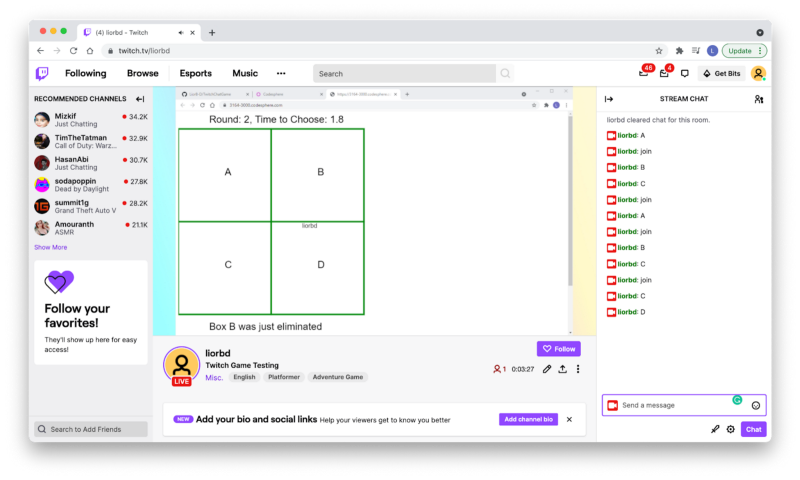
To keep things simple, we’ll be creating an extremely simple, yet fun game for our twitch viewers to play. Here’s how it works:
- A viewer comments “join” to enter the game. They will then see their name on the screen
- Each round, viewers will comment “A”, “B”, “C”, or “D”, and be placed in a corresponding box on a 2x2 grid

3. When the round timer is over, a box is chosen at random and all players in that box are eliminated.
4. The rounds continue until no more people are left standing
Obviously, a lot more can be added to increase your viewers’ involvement and entertainment, but this roulette-esque game will be easy to make and allow us to focus on reading Twitch chat.
Setting up our Express Server(Optional)
While the game itself is going to be using static HTML and Javascript files, we can create an Express server very quickly in order to serve our game
First, initialize your npm project with:
npm init
After entering the details for your project, install ExpressJS with:
npm i express
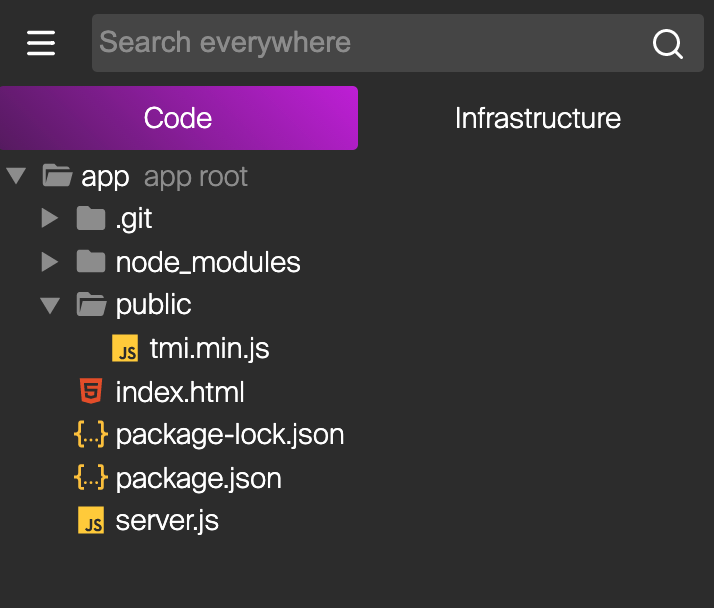
Once that is done, create server.js, index.html, and a public folder for us to put our TMI.js file in. Your file tree should look like this:

In your server.js file, place the following code to serve our page:
Coding the Game
Okay, enough setup. Let’s get to our actual game:
Note the following code which was used to listen to the Twitch chat:
Next Steps
There you have it! We then have the full power of Javascript to make Twitch chat games! The possibilities for viewer interaction are endless!
Some cool things you can make with tmi.js and Javascript include:
- Allow Twitch Chat to play Chess against you
- Integrate Spotify with Nodejs and let your viewers queue songs
- Let your viewers compete against each other in a .io type game for prizes
Tweet at us the cool things you build @CodesphereCloud!
Happy coding from your good friends at Codesphere, the next-generation cloud provider.
