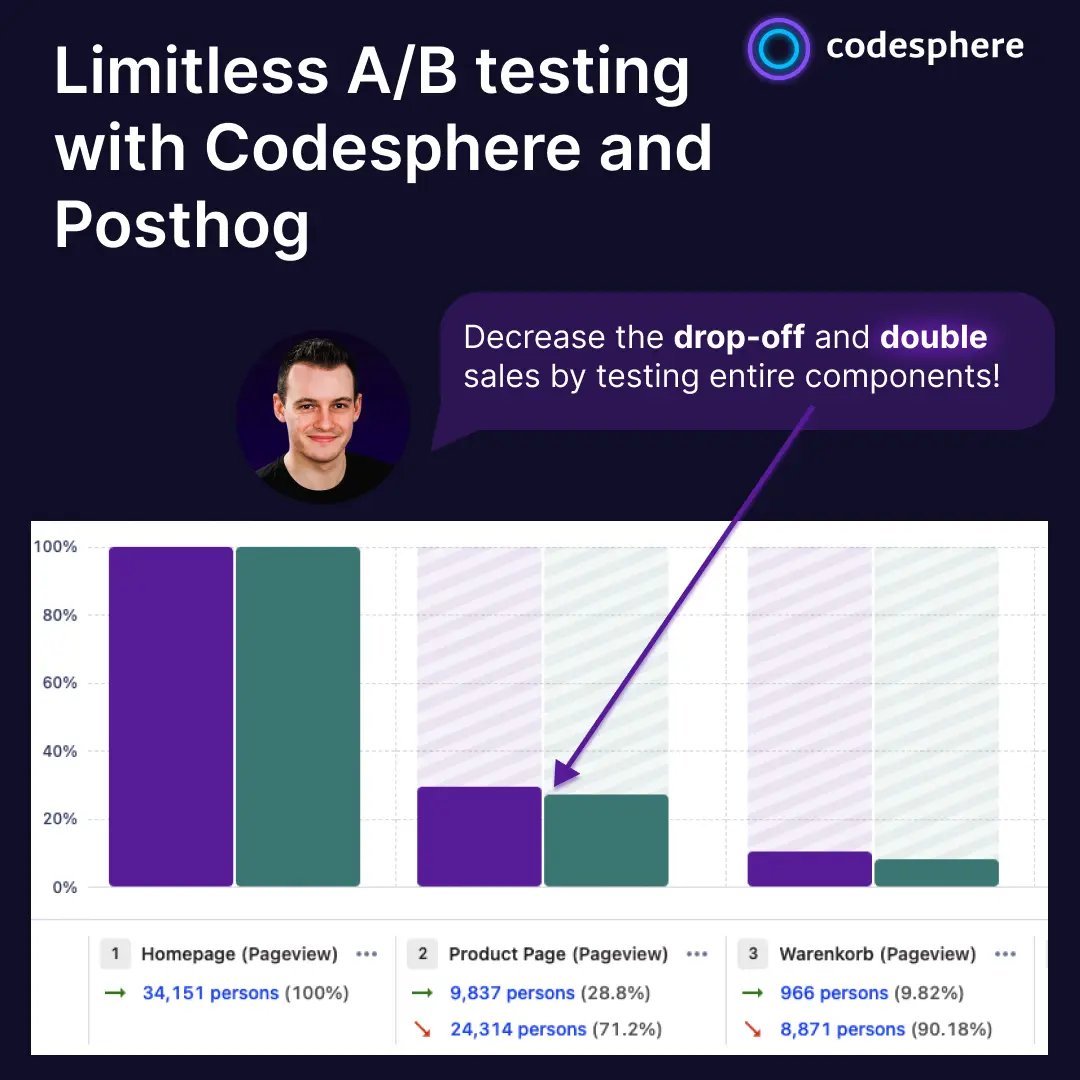
Limitless A/B testing with Codesphere and Posthog
Learn how to test entire ecommerce components like checkout flows with Posthog and Codesphere.

Today, we're going to explore the ins and outs of A/B testing with Codesphere and Posthog. By the end, you'll see how Codesphere's unique capabilities, like swapping entire website components, can make your testing seamless and effective.
In traditional A/B testing, you might test a single element like a headline or a button color. But with Codesphere, you're not limited to testing minor changes. You can swap out entire components of your site, testing more sophisticated changes. Imagine being able to redesign the entire checkout flow on your WooCommerce site to resemble Shopify's, using just a WordPress plugin. It's not just about changing the color of a button—it's about reshaping the entire user experience.
Why is this so powerful? Because it means you can fully embrace the concept of composable commerce. Composable commerce is all about creating a commerce solution that's unique to your business by assembling various components in a way that serves your specific needs. With Codesphere, you can swap out components, test different configurations, and iteratively build a commerce solution that is truly optimized for your business.
Let's get started!
Want to learn even more about a/b testing? Sign up for our free webinar on Jun 1 5pm (CEST).
Setting up a WordPress Site in Codesphere
Your journey starts with setting up a WordPress site in Codesphere. Our goal here is to create two identical copies of your control site, then implement changes on one site to create a variant for your A/B test. Since Codesphere uses two separate instances of your site, your testing possibilities are limitless. You can change anything from small buttons to complete checkout flows.
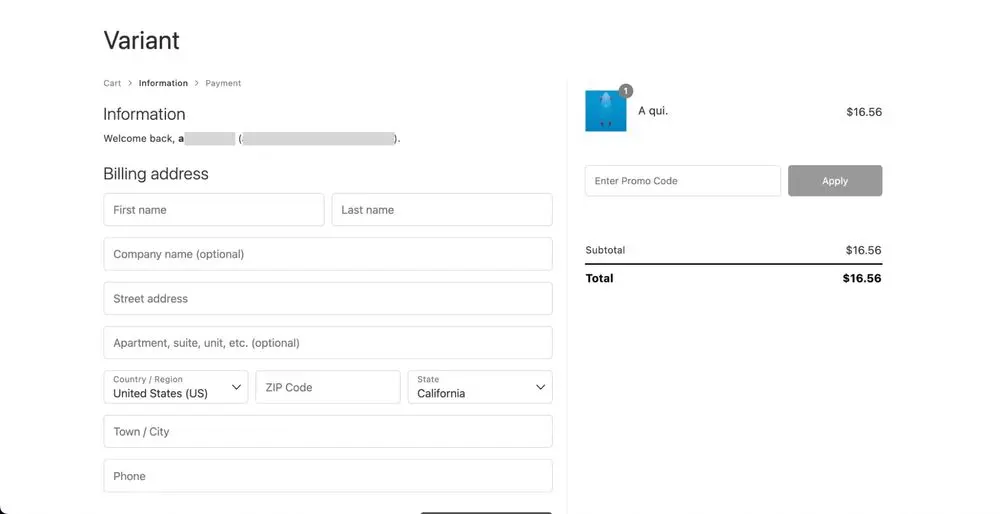
For this walkthrough, we're using a variant with a whole different checkout flow of a WooCommerce installation to resemble Shopify's. It's as simple as using a WordPress plugin!

Setting up the A/B Test
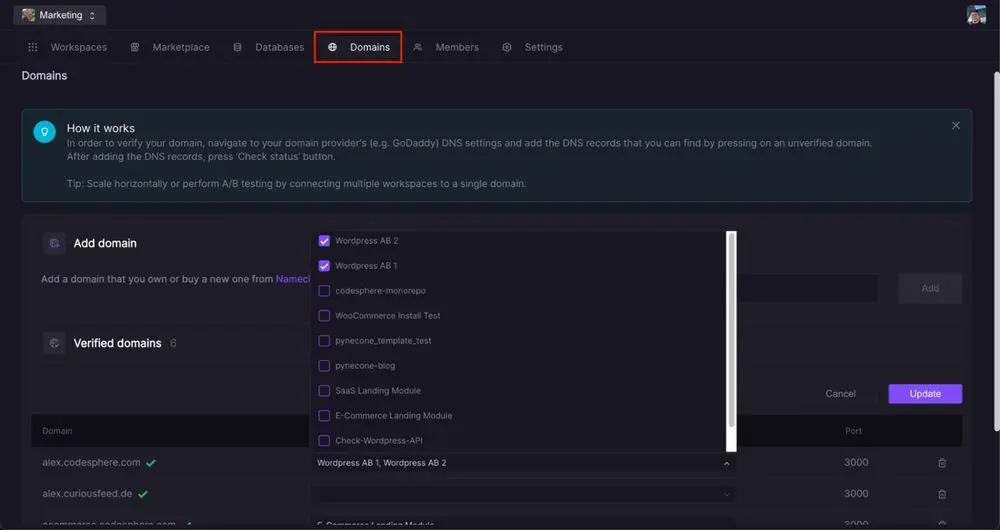
Setting up your A/B test in Codesphere is straightforward. After connecting and verifying your domain in the Codesphere Dashboard, you can assign workspaces to your domain. Codesphere takes care of the rest, automatically distributing traffic to your domain according to the number of workspaces you've chosen.
As already mentioned, this approach allows you to switch out whole components or change the whole structure and architecture of your website all inside a test to run more sophisticated tests that aren’t limited to visual features and changes.

Inserting the Posthog Code Snippet
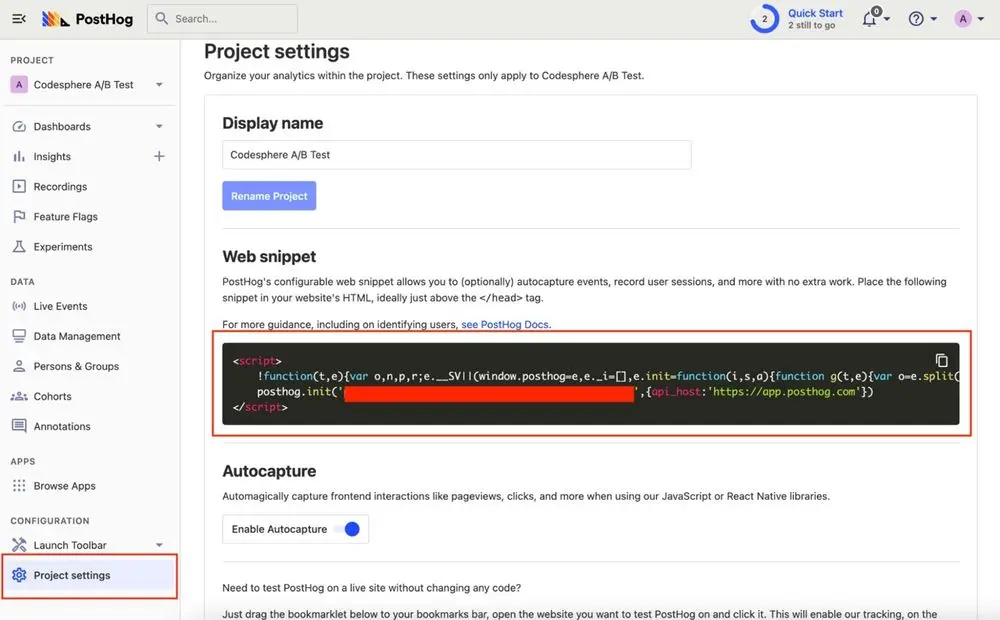
Now, to keep an eye on both sites, you'll need to sprinkle a bit of Posthog code snippet into the header area of your pages. Whether you're new to Posthog or an old hand, finding this snippet is easy. Just check your account settings and look under "Project Settings" > "Web snippet".

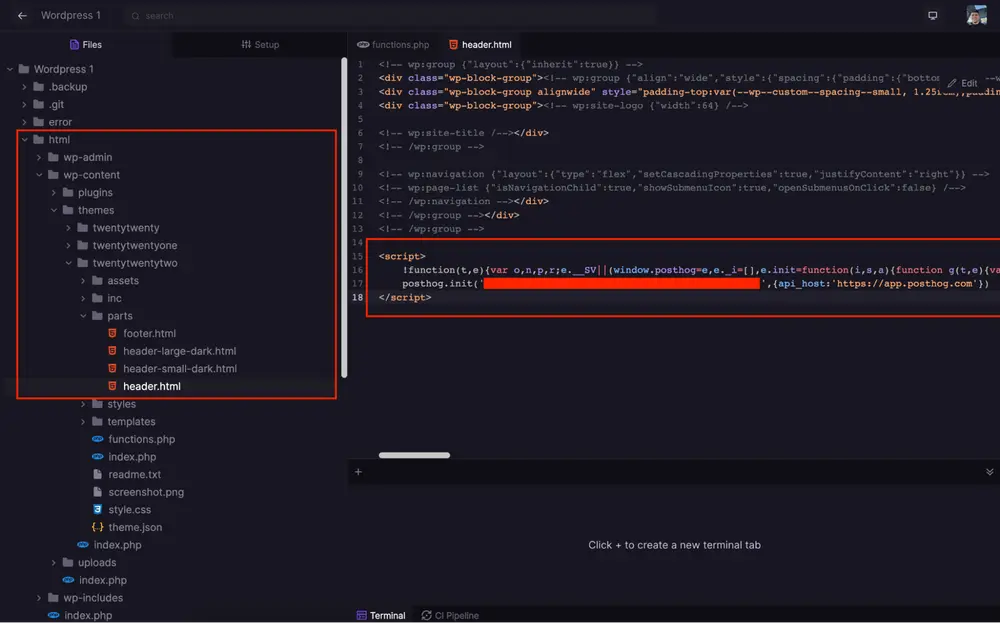
Copy the provided code and paste it into the header area of your website.
The location to insert your snippet will vary depending on the architecture of your website, the themes you use, etc.
Once you find the right file, insert the web snippet right before the closing head tag or, in this case, at the end of the header.html file.
If you're not sure where to insert the code, consult your theme's documentation or contact the theme developer for guidance.
Assigning Pages with Super Properties
Since Codesphere A/B Tests share the same URL, we use Posthog's Super Properties to be able to filter the variants in our reportings.
Super Properties are custom properties you can add to your events to better segment them. Technically, Super Properties work by being attached to every event that a user triggers, allowing you to analyze and segment events based on these properties. In the context of A/B testing, Super Properties help to identify which version of the page a particular event is associated with, making it easier to analyze the performance of each version.
But don't worry - it's super easy to set up! You add your global Super Properties right after the Posthog web snippet in the header file. Add a unique Super Property for each variant, such as {"variant": "control"} for the first page and {"variant": "A"} for the second page. To implement this, you can modify the Posthog tracking code snippet to include the Super Property, like this:
<script>
posthog.register({
variant: "Control"
});
</script>

Check if data is being sent
To find out if your snippet was set up correctly, you should check if it's sending information to your Posthog account. If you're setting up your organization for the first time, it couldn't be easier - Posthog will guide you through the process and prompt you to interact with your site to check if the snippet was set up correctly.
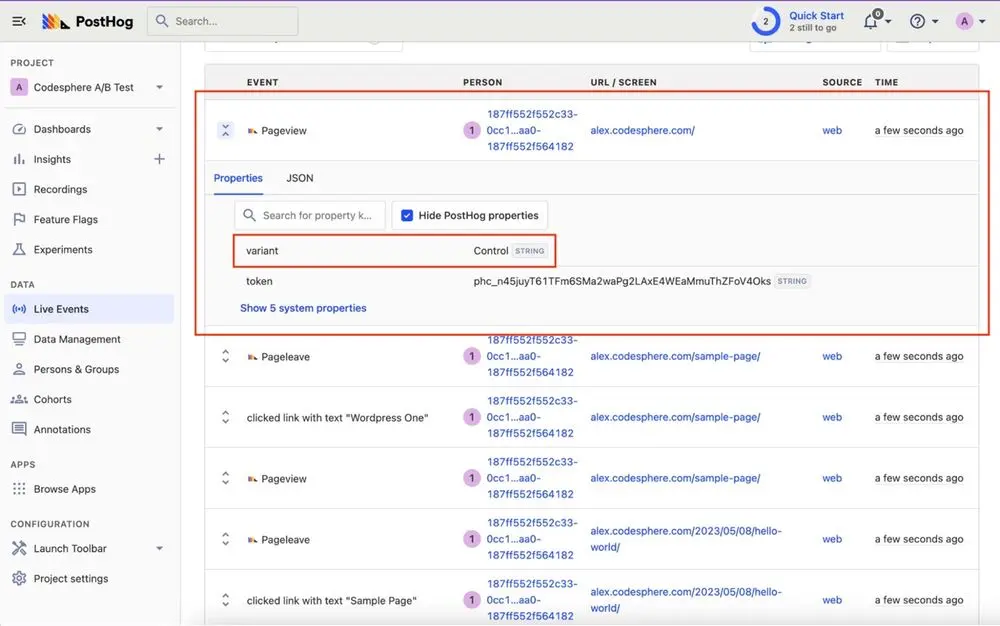
If you're working with an existing organization, you can navigate to the "Live Events" tab on the left side of your Posthog. Once you interact with your site by clicking buttons, refreshing, etc., the live events should pop up at the top of the displayed list.
To check if your Super Properties are working as intended, expand one of the new events. You should be able to search for your Super Property attached to the event.

If you have trouble setting up your tracking, you can find more information on troubleshooting here.
Filtering & Reporting
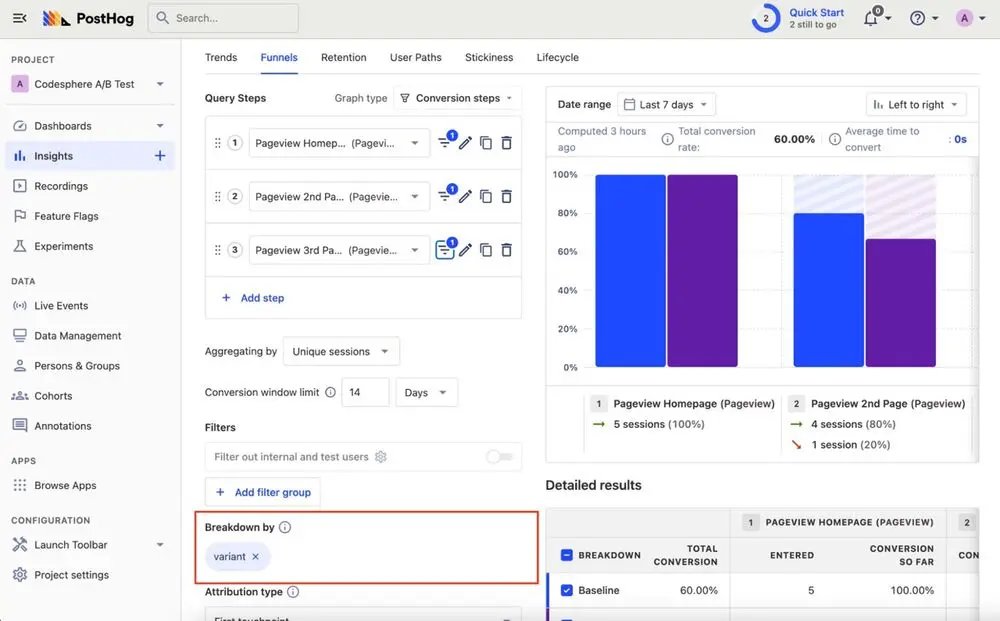
Now you're set up and ready to create dashboards, reporting, or anything else you'd like to visualize your testing data. When setting up your Insights, simply filter or break down by variant to get insights on your test.
In our example, we created a funnel visualization with a breakdown of the variants by using the Posthog funnel insights to define the steps by setting the URL and breaking down by variant.

A/B testing also help your business make informed decisions based on data, not guesswork. It allows for precise tracking of how changes impact user behavior, and these insights can guide strategic decision-making and future developments.
Consider a simple but significant change like our example of redesigning a checkout page - by testing a new design against the old, you may find that the new design leads to a 10% increase in conversions. If an ecommerce store has 10,000 daily visitors and an initial conversion rate of 3%, an increase by 10% leading to a conversion rate of 3,3% would mean 300 additional daily sales. Learn more on funnel analysis in one of our other blog post here.
By following these steps and leveraging the powerful tools provided by Codesphere and Posthog, you can optimize your website and improve the user experience for your visitors.
Happy testing! Be sure to follow us on Product Hunt, we are relaunching our free tier soon! https://www.producthunt.com/products/codesphere
