Deployment modes
Codesphere offers two deployment modes - off when unused and always on. Learn what the differences are and how to work with each mode.

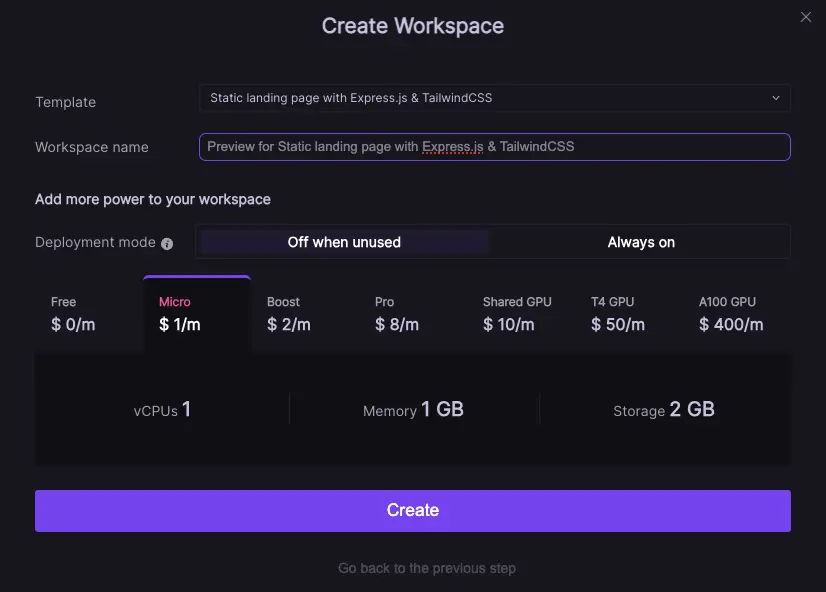
odesphere offers two deployment modes. When creating a new workspace you will need to choose between always onand standby when unused deployment modes. Workspaces on the free plan are always deployed as standby when unused.
Differences between the deployment modes
Workspaces with the always on deployment mode will run on dedicated resources that are always available. As long as you are running a server (i.e. via npm start for node apps) that workspace will serve your content and keep it accessible via the connected domain(s).Standby when unused workspaces receive resources (dedicated for paid plans & shared for free plans) only while they are being used. Once you stop using these workspaces the allocated resources will return to the pool, where they can be used by other workspaces.
Standby when unused deployment mode
Because these workspaces only consume resources when used, we can offer standby when unused deployment mode plans for ~10% of the always on plans. This way you can get a powerful Pro plan (8vCPU, 16GB Memory & 100GB storage) for as little as $8/m. They are great for preview deployments, sandbox environments and hobby projects where a short delay for server startup on domain access is fine.These workspaces will go into standby after ~60 minutes of no usage. Accessing the domain(s) of that workspace or navigating to the Codesphere IDE of that workspace both count as usage.If you are accessing a workspace that is currently in standby, you will see a loading screen - the server itself only takes around 1 second to be up but in order to automatically re-run the code serving your application you will need to have set up a CI Pipeline with your run code (i.e. add npm start to the run stage for Node.js apps).If the run stage was running before the server went into standby it will re-run the run stage upon activation.Please note that this only works if you have properly installed all required packages into the persistent folder (i.e. the /home/user/app directory). Not all frameworks install here by default. If there are parts of your application that cannot be installed persistently you might need to add the installation step to the run stage, slowing down how fast your app is available after standby. You can review the Troubleshooting Deployments Doc for more details on this.