Custom Domains
Domains are key for navigating your users to your applications. Adding a custom domain to Codesphere opens up many features and only takes a minute.

Codesphere allows you to attach your workspaces to custom domains in minutes. If you do not yet have a domain, purchase one from a domain registrar such as GoDaddy or Namecheap.
Adding Your Domain
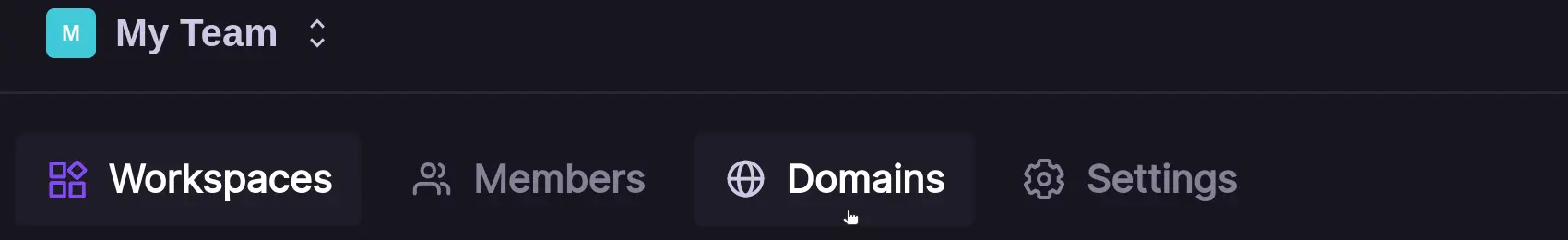
To add your domain, navigate to the Domains tab in the workspace Dashboard.

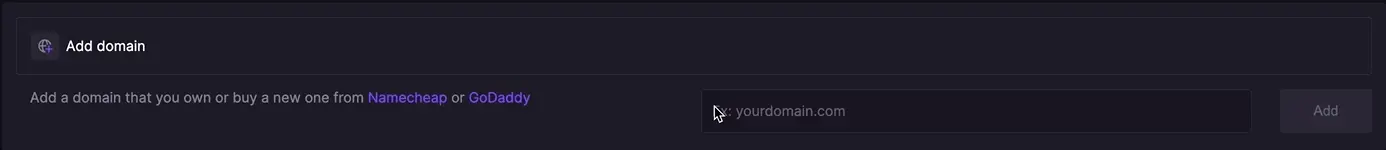
Then, simply add your Domain

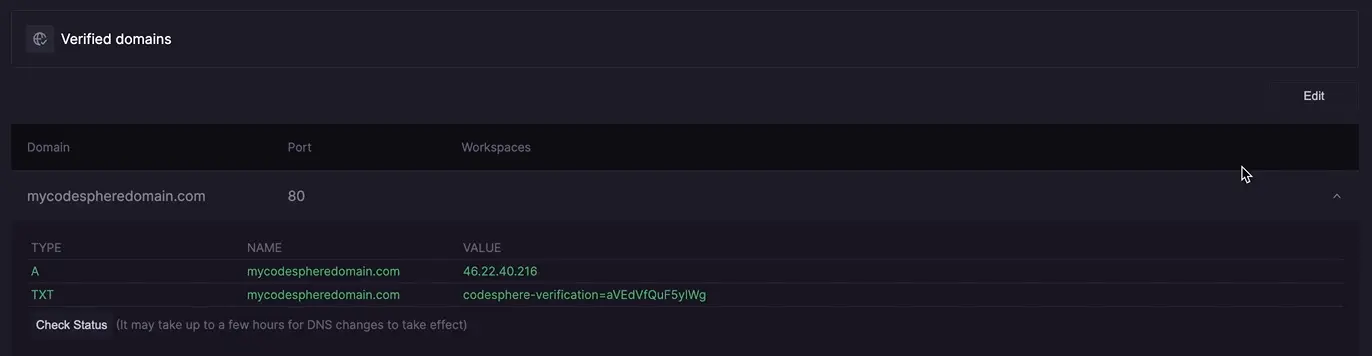
To verify your domain, you need to add two DNS records:
| Type | Name | Value |
|---|---|---|
| A | @ | *Find this in the domain dashboard* |
| TXT | @ | *Find this in the domain dashboard* |
Connecting Workspaces
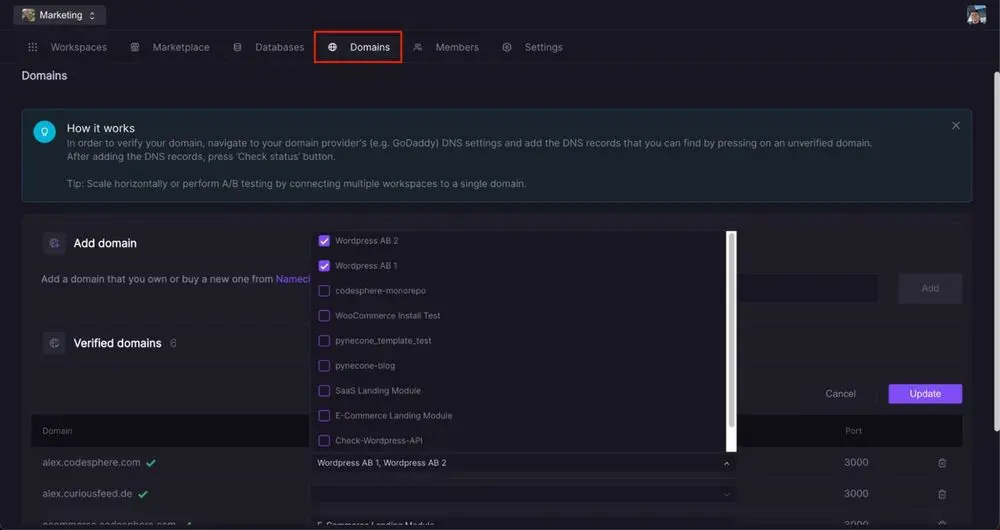
Now that your domain is verified, you can connect workspaces to your domain by pressing edit, and selecting your workspaces from the dropdown:

If you select multiple workspaces, Codesphere will automatically evenly distribute the traffic to all selected workspaces. This can be used for load balancing or A/B testing
Further reading
Domains open up a wide array of additional features in Codesphere:
