Creating and Deploying React, Ember, and Vue Apps in Codesphere
In this tutorial, we’ll go over how easy it is to create and deploy different kinds of web applications, namely React, EmberJS, and Vue…

At Codesphere, we aim to streamline the development process so that you can spend less time configuring and more time writing code. In this tutorial, we’ll go over how easy it is to create and deploy different kinds of web applications, namely React, EmberJS, and Vue apps.
Setup
Before we can set up the environment for the web framework we want to use, we need to create the app in Codesphere. Luckily, doing so is incredibly easy!
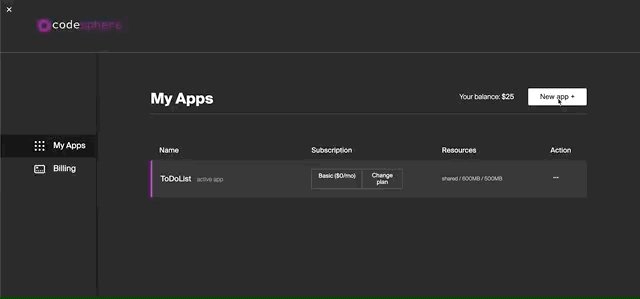
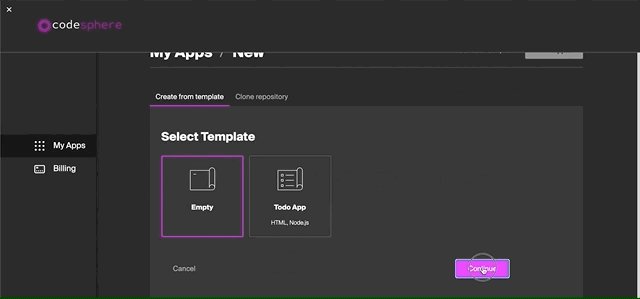
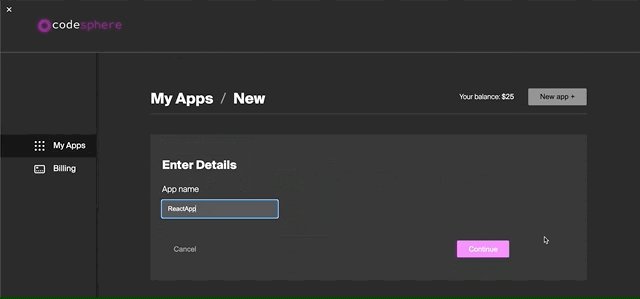
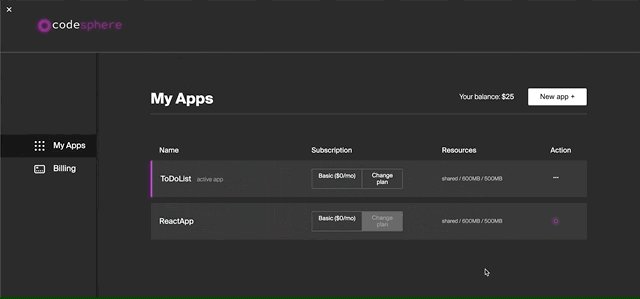
Simply navigate the “My Apps” page, press the “New App” button, and select Empty. You then choose your name and pricing plan, and Codesphere will create an empty app!
React
To create a react app, simply run the following command in your terminal:
npx create-react-app my-app
Replacing “my-app” with the name you want to use for your React project.
To deploy your app, simply run
cd my-app && npm start
You can then press the “open app” button to see your deployed app.
EmberJS
Since EmberJS is a very high-level framework, it requires substantial computing power to install and deploy. Therefore, your Ember app will likely require one of Codesphere’s paid subscription plans to run. You find out more about pricing here:
https://codesphere.com/pricing
Before you can create your Ember app, you first need to install the Ember CLI, which can be done with the following command:
sudo npm install -g ember-cli
Once the CLI is installed, you can create a new app with:
ember new my-app
To deploy your app, you can then run:
cd my-app && ember server — port 3000
You can then press the “open app” button to see your deployed app.
Vue
Vue similarly requires you to install a CLI before you can create a project. This can be done with the following command:
sudo npm install -g @vue/cli
You can then create the Vue app with:
vue create my-app
The Vue CLI will then allow you to configure your new app.
Once your app is created, you need to create a config file in your root directory. This can be done with:
cd my-app && touch vue.config.js
Next, paste the following code in the vue.config.js file, in order to allow the Vue app to run correctly within Codesphere:
module.exports = defineConfig({
devServer: {
port: 3000,
allowedHosts: 'all'
}
})Finally, you can deploy your Vue app with:
npm run serve
Thanks for reading! If you have any questions, please comment or reach out to us at support@codesphere.com
Happy Coding!
