Could Blitz.js be the next big JS framework?
It can seem like every few weeks there’s another new game-changer when it comes to JS frameworks, but Blitz.js boasts some powerful…

It can seem like every few weeks there’s another new game-changer when it comes to JS frameworks, but Blitz.js boasts some powerful features that just might make it your new go-to.
We here at Codesphere have taken a look at what Blitz.js is, how it works and why it stands out from its peers, but the big takeaway for us is that it completely eliminates the need to connect an API to your application. With Blitz.js, gone are the days of REST or GraphQL API calls, and you can also say goodbye to building authentication and authorization.
If you want to check out a demo for BlitzJS, you can open this example app in Codesphere.
So let’s dive right in!

What is Blitz.js
In short, Blitz.js is a Ruby on Rails-inspired full-stack framework for react apps, built on top of Next.js. It’s ‘full-stack because of its ability to talk to the database — Blitz’s “Zero-API data layer” allows you to send and receive data to the front end so there is no need to connect an API.
It also comes with a bunch of CLI tooling built-in for code scaffolding, as well as Prisma 2 for DB migrations and access.
What is a ‘Zero-API data layer’?
Blitz.js is ‘Ruby on Rails inspired’ and, as you may know, there is no API used with Ruby on Rails. You can access your DB directly from your view templates, you don’t have to worry about multiple deployments for front end and back end, it’s an all-in-one monolith.
Blitz is also built for React apps and, as you may know, React is great for building user interfaces but comes with the cost of having an API layer. This is where Blitz’s Zero-API data layer comes in — it abstracts the API into a compile step, which allows you to write functions that run on the server, these are called Blitz queries and mutations but you can think of them as a control from Ruby on Rails.
The queries can be imported into your components and passed directly into, say, a hook for example. No GraphQL or REST API, no data fetching, you don’t have to use REDUX and given that Blitz hooks are built with React Query, this all comes together to create a super smooth and powerful end to end data layer. Again, with no need to connect an API and make calls, awesome.
Hooked yet?
As I mentioned, Blitz uses React Query, which is great because React Query usually gives you all sorts of access to the cache. Blitz, however, also exposes utilities to the user so you can also access and modify the cache yourself.

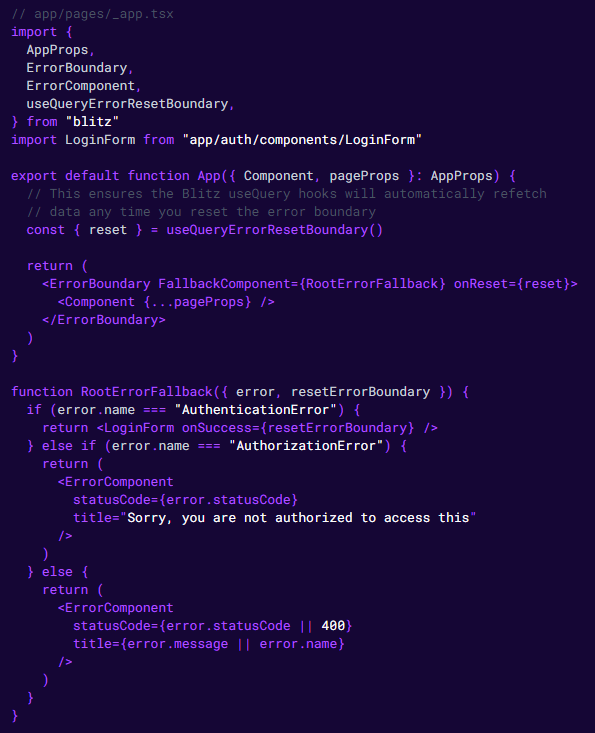
Error handling is another beautifully handled feature in Blitz. Blitz.js basically extends the “try…catch” model of error handling but across the full-stack, meaning you can throw an error in your server code and then catch it in your client-side code with a React error boundary. So let’s say you throw an error inside your query because an item is not found, well with Blitz you can have an error boundary in your app that will catch the error all the way from the server and render your 404 page. This is set up as the default for Blitz and pretty nice to have!

(image from the Error Handling Blitz.js documentation)
Sign me up! Or log me in…
One of the most important but most frustrating parts of making a new full-stack app can be authentication and authorization. Well thankfully, new Blitz apps come with authentication set up by default. Straight out of the box you can sign up as a new user and login right away with no setup needed.
We mentioned earlier that Blitz.js comes with Prisma 2 as default. Blitz is database agnostic so you could remove it and it would still work just fine, but we don’t recommend doing that because Prisma allows you to do some cool things like defining your schema declaratively to migrate your DB or use the DB client. Which is all written in typescript, so if you are using it then you have fully typed DB access based on your DB scheme, which is great.
Blitz also has Prettier for formatting, Jest for testing, ESLint for lining, and Husky for githooks, all customizable in settings but shipping as standard.
Formed an opinion yet?
Blitz.js is loosely opinionated, the file structure of a standard project is flexible and allows for a lot of freedom in terms of styling and form. The Zero-API data layer is a strong opinion but that’s how you get your full-stack DB access so that’s a fair trade.
There are also Recipes that let you install styling libraries with one command. Flexible and freeing!

Is Blitz the right framework for your app?
Probably. Blitz seems to lend itself well to SaaS applications, but its powerful out-of-the-box toolset makes it a strong contender for any project. It’s built on Next.js so naturally, it can do everything Next can but it’s packed with a bunch of extra features that make it all the more versatile. The future holds web and mobile apps without any API…what a time to be a coder.
Dive in and check it out. Predictably, it’s even easy to install. There are some great tutorials in the Blitz.js documentation on their website to help you get into it, you’ll be a pro in a flash.
Thanks for reading!
Happy coding from your good friends at [Codesphere](https://codesphere.com/?utm_source=medium&utm_medium=blog&utm_campaign=blitzjs&utm_term=blitzjs%2Bjavascript%2Breact%2Bweb%2Blearning), the next-generation cloud provider!
