Creating an Angular Template for Codesphere
Learn how to get the popular Angular framework running on Codesphere and build a PDF merging tool with us.

The Angular framework, developed by Google, has emerged as a top choice for frontend development in the web development world. Major companies like Netflix trust it for building robust web services.
In this blog post, I'll show you how I set up Angular on Codesphere Workspaces, a cloud-based development platform.
I'm studying Data Science and mainly use Python for programming. However, I faced a new challenge with Angular, a JavaScript-based framework. Additionally, I had limited experience with HTML and CSS. To work effectively with Angular, I needed to grasp the fundamentals of JavaScript, CSS, and HTML.
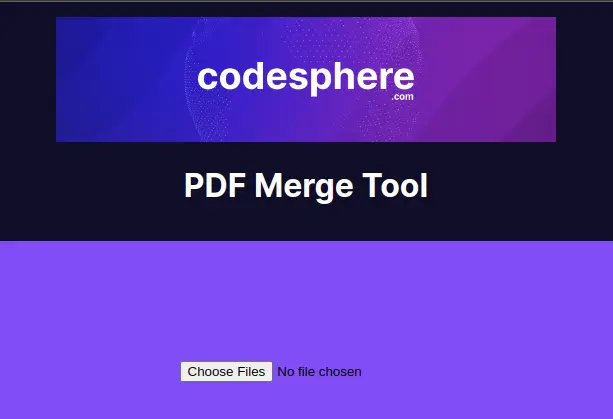
To overcome these challenges, I needed a manageable project idea. I made a PDF Merge Tool that let users upload PDF files, arrange them in any order, and combine them into one PDF document.
To start my project, I turned to YouTube tutorials and utilized ChatGPT for guidance. However, I encountered some roadblocks, particularly when dealing with errors in the terminal. In such instances, reaching out to my colleagues proved invaluable. Their insights and solutions to issues were instrumental in getting my project off the ground.
While the resulting template may appear basic, it represents a significant milestone in my software development journey. Throughout this project, I gained proficiency in several key areas, including HTML, CSS, JavaScript, Git, Angular, running Angular on a Node.js server, Bash scripting, and leveraging resources like Stack Overflow and ChatGPT to resolve specific issues.
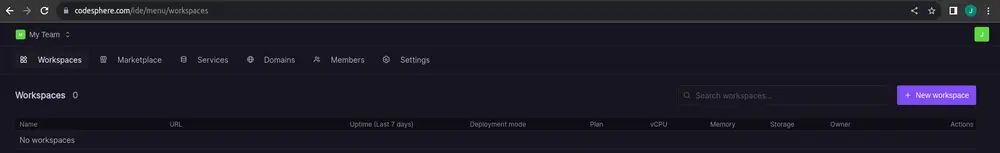
It is quite simple to use this PDF Merge-Tool in one of your own workspaces in Codesphere. Just go to your Team and click on the "new workspace" button:

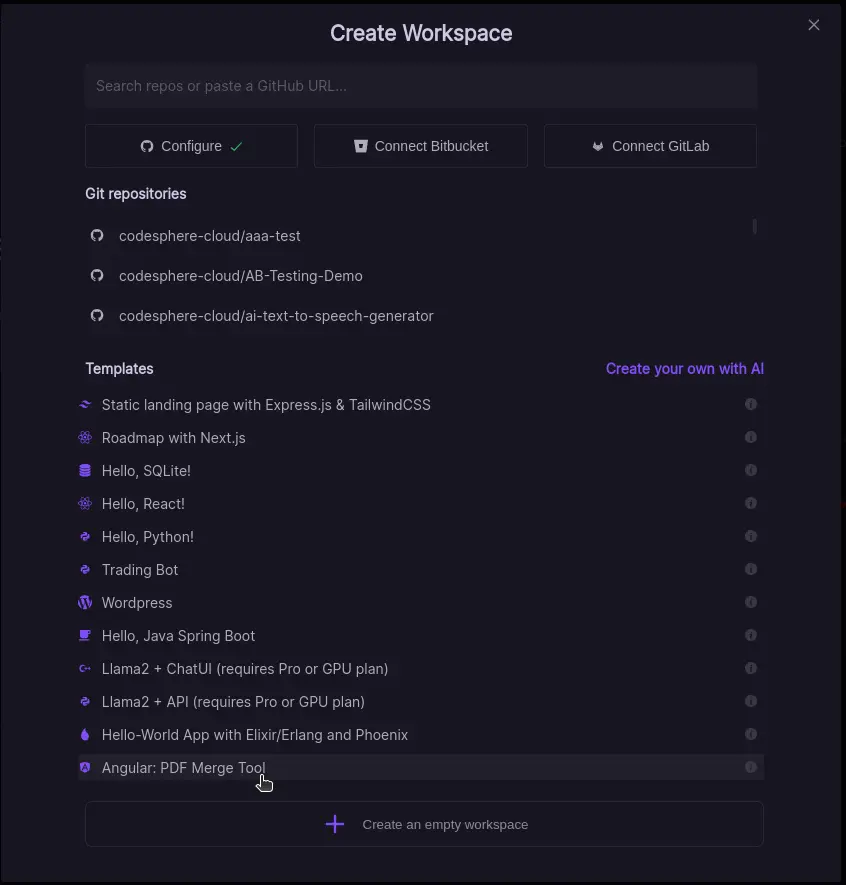
Then you can select the `Angular: PDF Merge Tool` in the Templates menu:

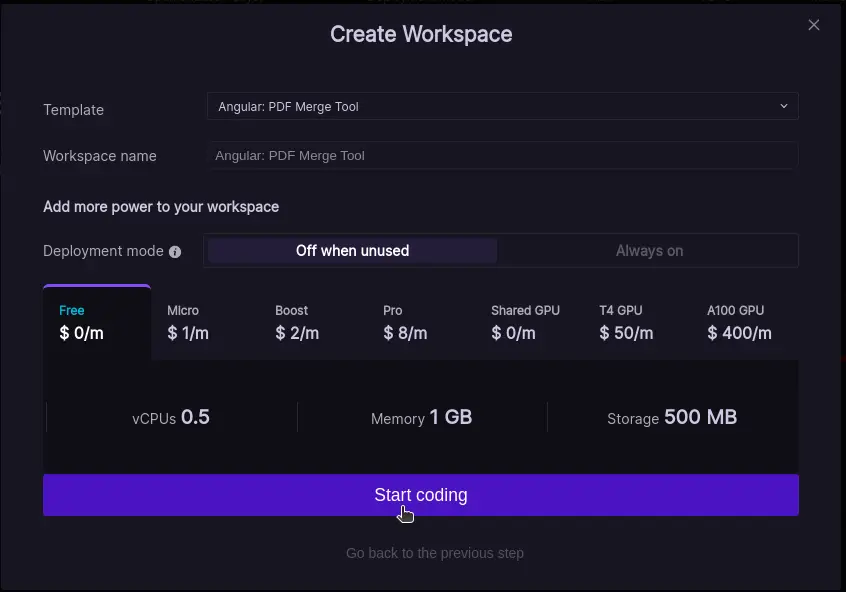
Now you can choose the free plan and click on `Start Coding`:

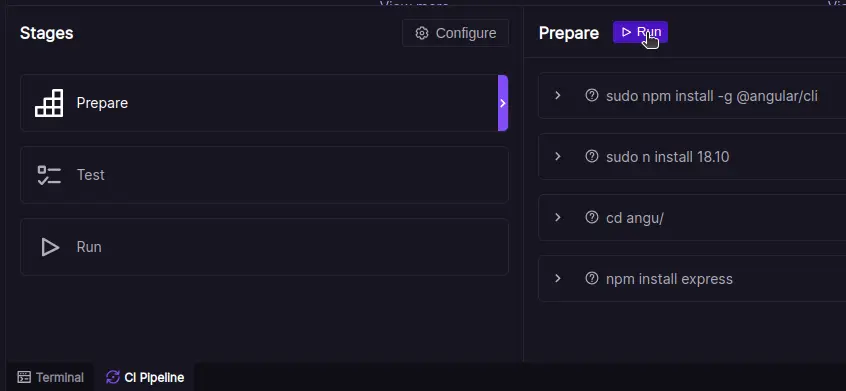
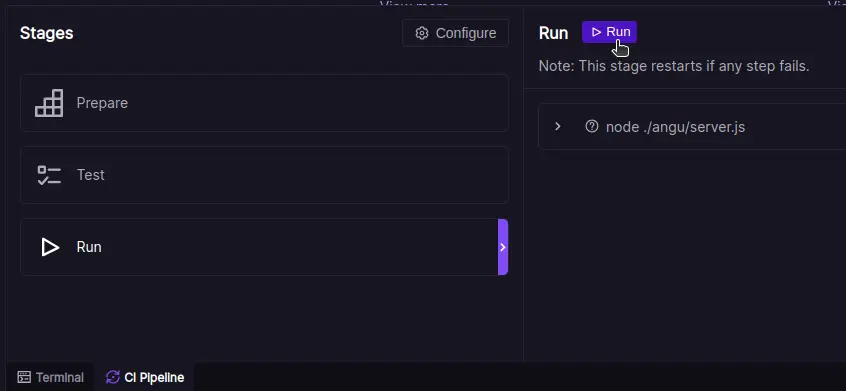
Once you provision the workspace, you can go to the CI-Pipeline interface and run the `Prepare` Stage.

The `Prepare` stage installs all necessary dependencies. Lastly we run the `Run` stage of the CI-Pipeline:

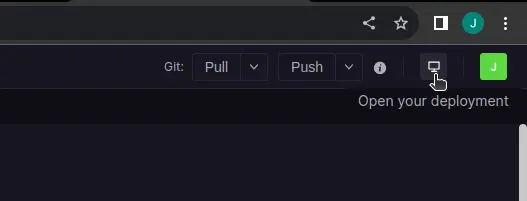
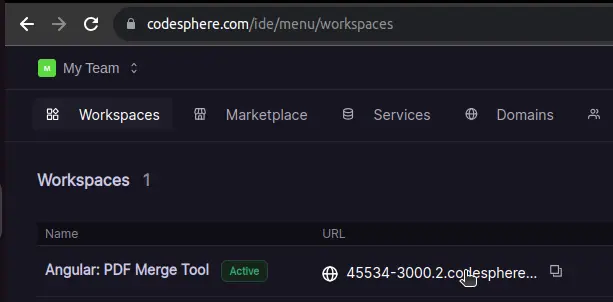
We have finished and deployed the PDF-Merge Tool now! you can either click on the `open the deployment` button in the top right corner or you can go back to team and click on the workspace URL.


Now we have deployed the PDF Merge Tool and you can use it.

I learned a lot from making this basic website, and I'm excited to improve these skills in future projects. My goal is to contribute more templates to the Codesphere Community, covering various frameworks and technologies, each with a higher level of quality.
If you'd like to connect with me, I invite you to join the Codesphere Community Server on Discord!
